In LiveCode 9 the image object has been updated with support for resolution independent vector data. In addition, a new Drawing Library is included which has two functions that will convert an SVG file or SVG data to a format that can be assigned to the text of an image. The end result is that developers can now import SVG files into the LiveCode image object. This is a great way to include resolution independent graphics in LiveCode applications.
Given that LiveCode 9.0 does not support the entire SVG specification it is possible to create SVG files that will not import into LiveCode properly. This article will show you how to export an SVG file from Adobe Illustrator that will display properly in LiveCode.
Exporting the SVG file
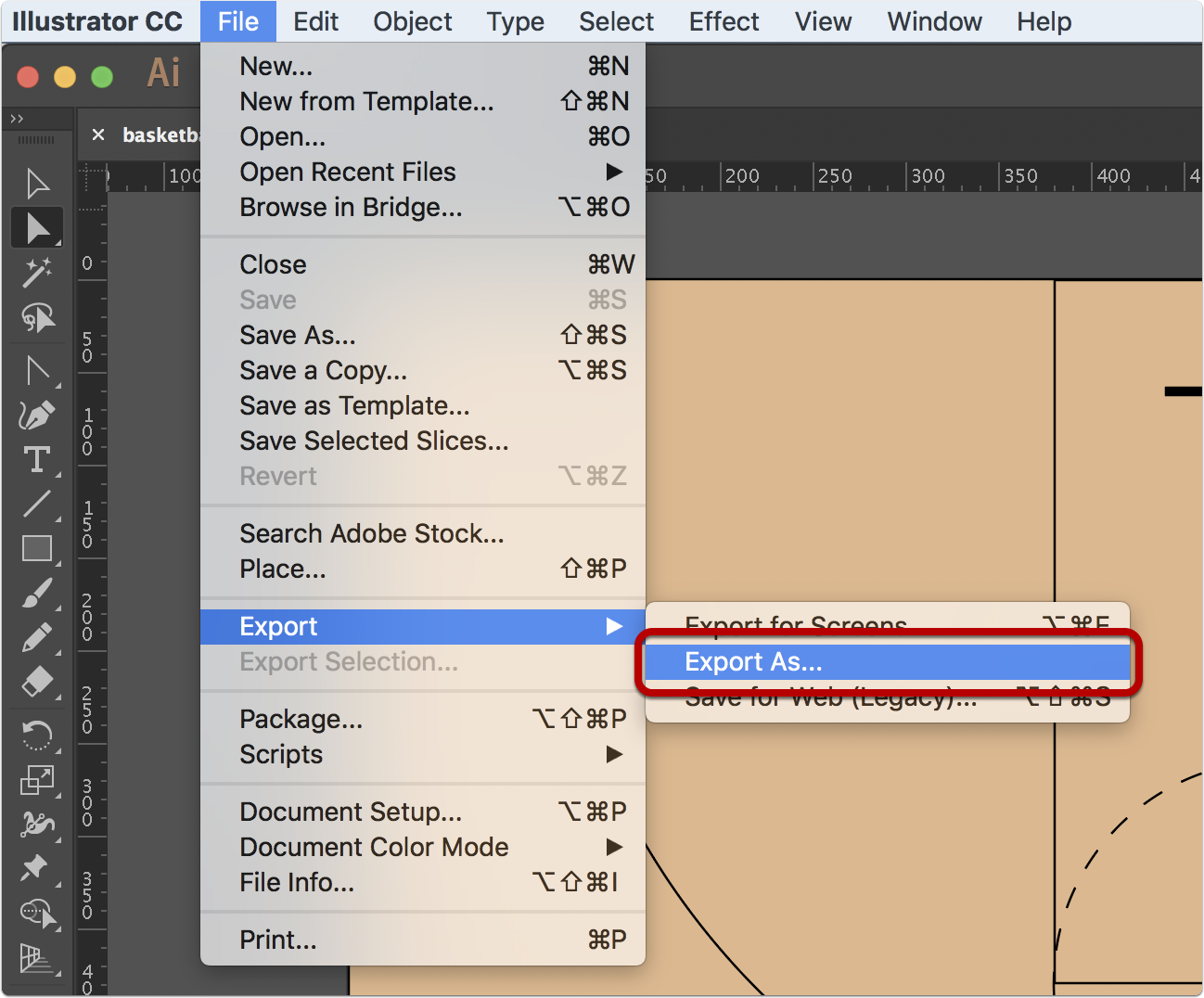
Select the File > Export As… menu (you can also use Export for Screens as well).

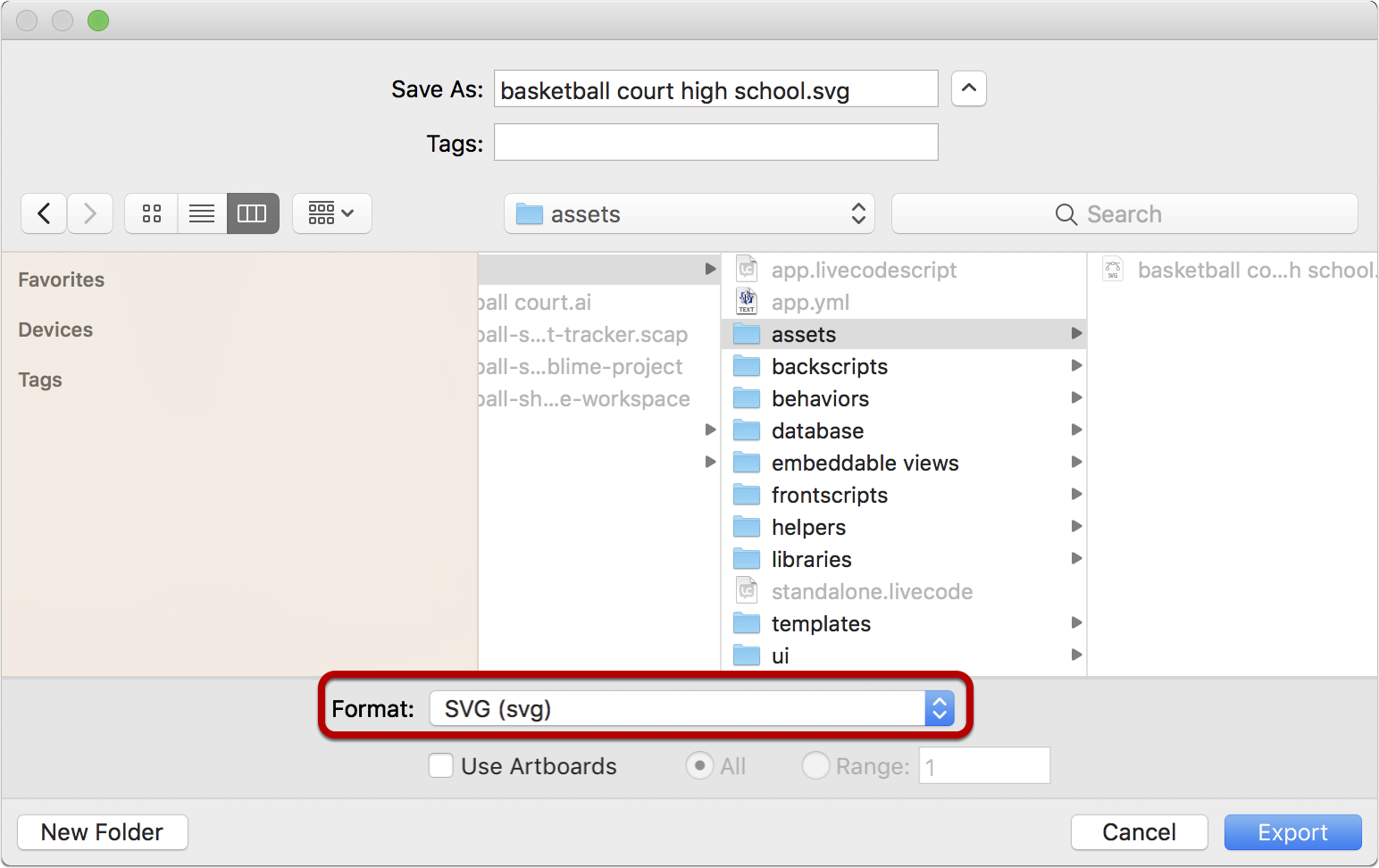
Set the format to SVG and specify the destination

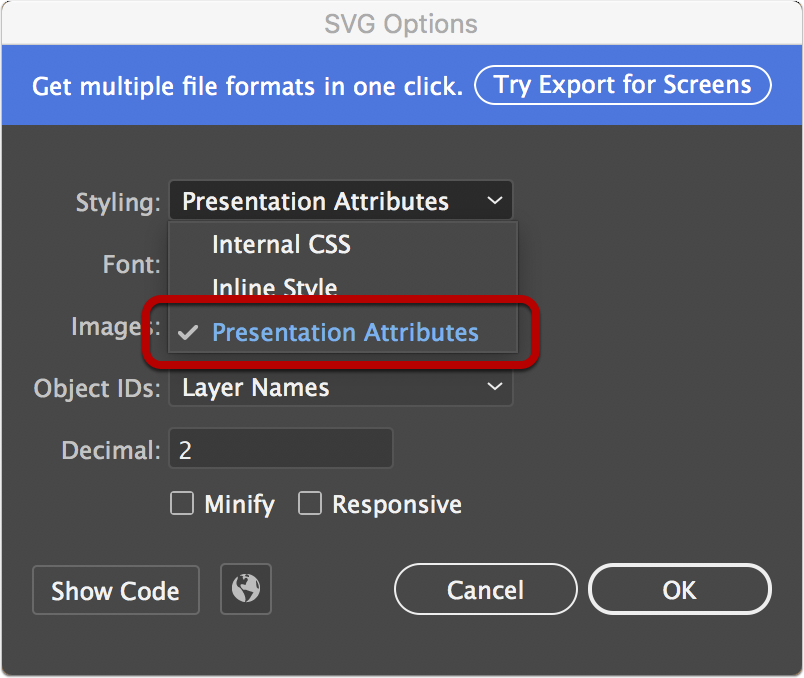
Set Styling to Presentation Attributes
LiveCode does not support the <style> element yet (bug #20832) so change the Styling to Presentation Attributes and click OK.

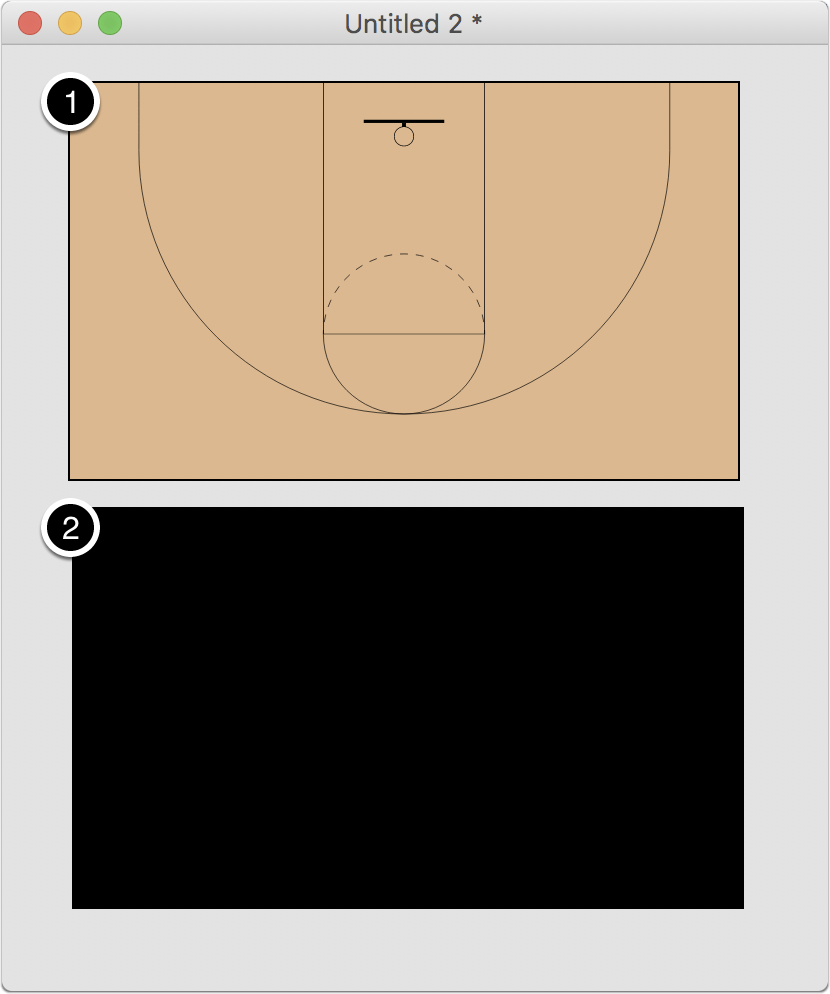
The result
The following image shows the result of importing an SVG file exported with Styling = Presentation Attributes (1) and Styling = Internal CSS (2) using the drawingSvgCompileFile() function. (1) displays the SVG as it is intended. (2), well, not so much.

Thank you for the post. Essential to my app woukd be support of text in svg. Anybody knowd when that is planned?
I don’t know. If there is something that isn’t supported yet it would be best to contact LiveCode and ask them.